
Firebase Admin Node.js SDKでservice accout fileを使わずにprivate keyを直接クレデンシャルに指定する
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは、Firebase管理画面からダウンロードしたservice accout fileをそのままFirebase Admin Node.js SDKでの認証に使用しましたが、ファイルによる認証情報の管理は環境によってはやり辛い場合があります。(AWS Lambdaなど)
そこで今回は、Firebase Admin Node.js SDKでservice accout fileを使わずにprivate keyを直接クレデンシャルに指定する方法を確認してみました。
やってみた
認証情報の指定
Firebase管理画面で生成したprivate keyが含まれたservice accout fileは次のようなJsonになっています。このうちFirebase Admin Node.js SDKでの認証で使用するのはproject_id、private_keyおよびclient_emailの3つです。
{
"type": "service_account",
"project_id": "<project_id>",
"private_key_id": "<private_key_id>",
"private_key": "-----BEGIN PRIVATE KEY-----\n<中略>==\n-----END PRIVATE KEY-----\n",
"client_email": "firebase-adminsdk-xxxxx@<project_id>.gserviceaccount.com",
"client_id": "<client_id>",
"auth_uri": "https://accounts.google.com/o/oauth2/auth",
"token_uri": "https://oauth2.googleapis.com/token",
"auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs",
"client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/firebase-adminsdk-xxxxx%40<project_id>.iam.gserviceaccount.com"
}
file内に記載されたproject_id、private_keyおよびclient_emailの3つの情報を環境変数に指定します。
$ export FIREBASE_PROJECT_ID=<project_id> $ export FIREBASE_CLIENT_EMAIL=<client_email> $ export FIREBASE_PRIVATE_KEY=<private_key>
認証情報をSDKで使用する
Firebase Admin Node.js SDKでFirebase Cloud Messaging(FCM)を使用してメッセージ送信を行うスクリプトです。
initializeApp()で先程指定した情報を使用して認証するようにします。
ソースコードだとこの辺りの実装になります。
- firebase-admin-node/credential.ts at master · firebase/firebase-admin-node
- L104 - firebase-admin-node/credential-factory.ts at master · firebase/firebase-admin-node
動作確認
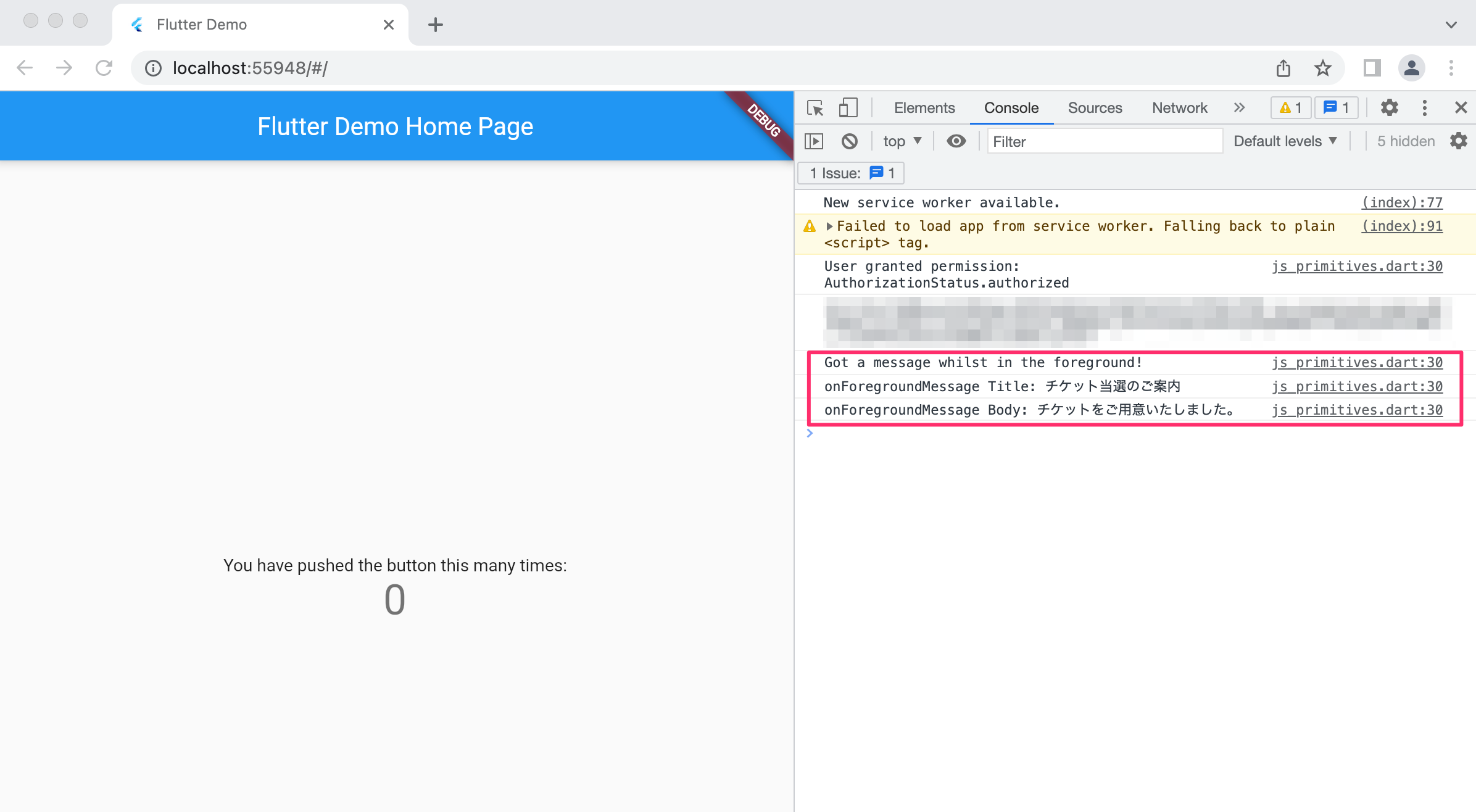
FCMのメッセージを受信するクライアントとして、下記で作成したFlutter Web Appをここでは使用します。
送信先クライアントのFCMトークンを指定します。
$ export FCM_TOKEN=<FCM_TOKEN>
スクリプトを実行します。
$ npx ts-node send-firebase-message.ts
クライアント側を見ると、送信したプッシュ通知が受信できています!

参考
- json - Node.js -Firebase Service Account Private Key won't parse - Stack Overflow
- Vercelに Firebase Admin SDK の秘密鍵の情報を設定する
以上
